Personalized Firefighter Frame
351318

- Description
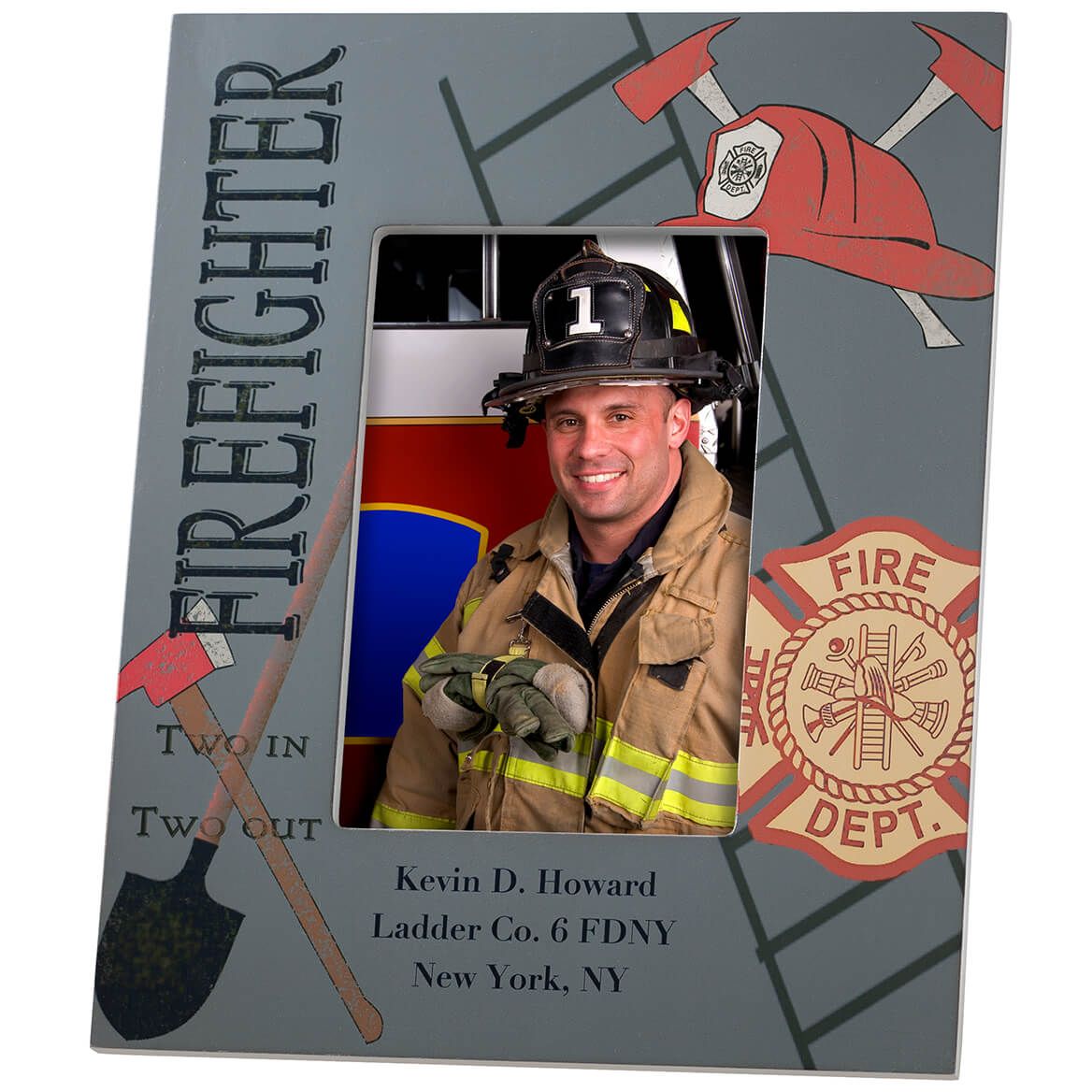
Here's a frame that's sure to please those currently serving as firefighters and anyone who aspires to one day be a firefighter. This decorative personalized Firefighter photo frame is filled with iconic firefighting imagery. Depicted on a solid gray background are familiar emblems such as a fire department badge and red firefighter hat. Common tools such as an axe, ladder and shovel are also prominently featured. Appearing underneath the photo is your personalized text, which may consist of a name, ladder company and location. Alternatively, you can customize it with a graduation date or other sentiment. Create your custom text with up to three lines of 25 characters each.
Please note that this frame design is available in a horizontal or vertical frame window style. The window is designed to display a 4" x 6" photo of either orientation, so choose the one that best suits your photo. Personalizing this frame is a great way to honor a hardworking and dedicated firefighter who deserves recognition.- Features
- Firefighter frame
- Measures 10" wide x 8" high
- Holds a 4" x 6" vertical or horizontal photo
- Table or wall display
- Personalize 3 lines, up to 25 characters per line
- No returns on personalized items unless the iem is damaged or defective
- Please allow 2 to 3 days for personalized items
Save even more on today's order!
10% Off +
Free Shipping &
Free Gift
*applies on orders over $49
Thank you for joining!
You have unlocked your offer on today's order!
*Offer is AUTOMATICALLY applied to your cart*
Exclusive Offers • Sneak Peaks • Sale Alerts
You have unlocked your offer on today's order!
*Offer is AUTOMATICALLY applied to your cart*
 Hover over image to zoom or click to enlarge
Hover over image to zoom or click to enlarge
