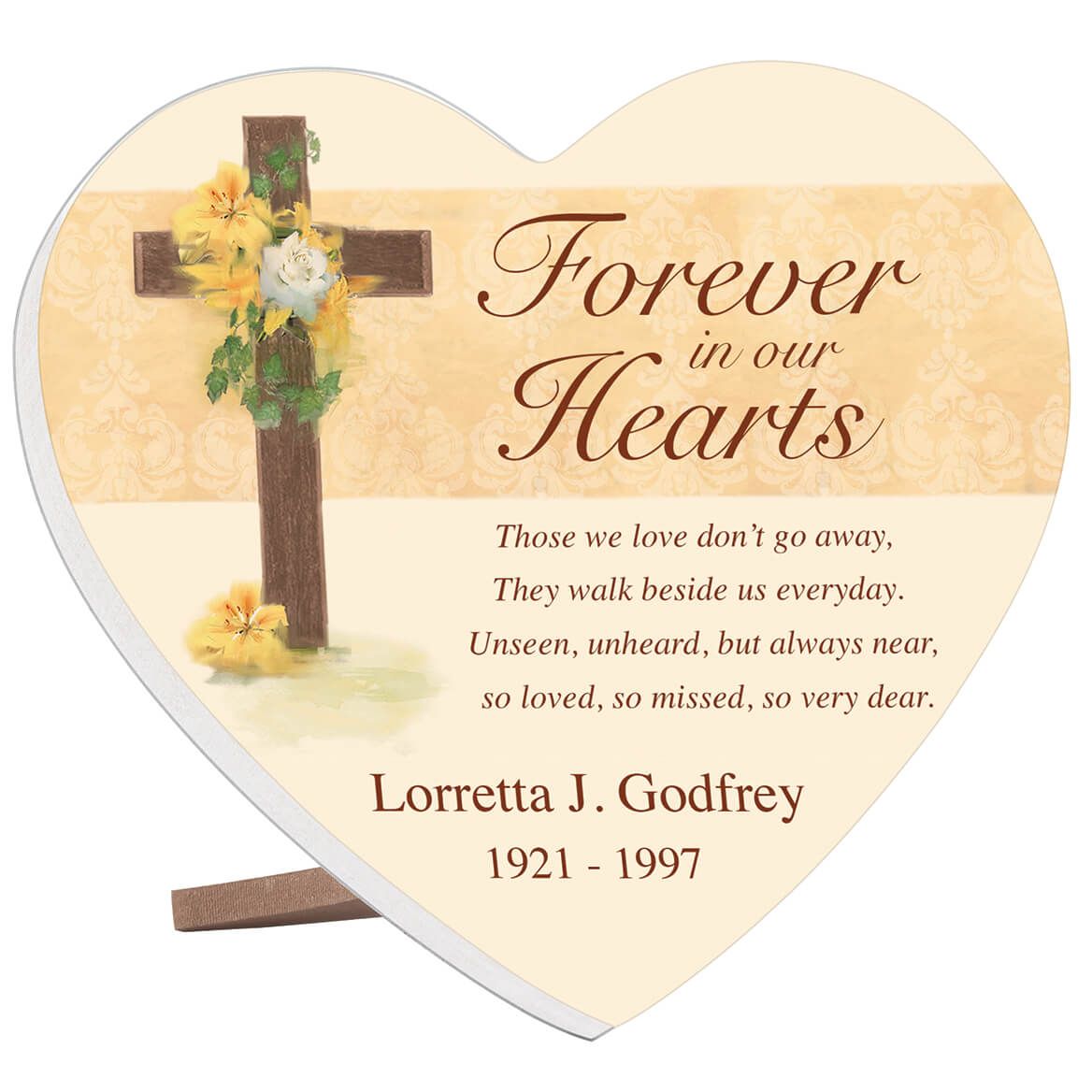
Personalized "Forever In Our Hearts" Memorial Heart Table Sitter
372912

- Description
- Expressing words of comfort and hope, this personalized memorial pays tribute to a lost loved one — offering special meaning when given as a bereavement gift. Featuring the image of a cross, graced with flowers, the wooden heart memorial is printed with this verse: "Those we love don't go away; they walk beside us every day. Unseen, unheard but always near; so loved, so missed, so very dear". This elegant wooden memorial decor is uniquely designed with a built-in easel stand for freestanding display on a shelf, table, desk, dresser or any flat surface. The unique memorial can be custom personalized with your loved one's name, and dates of his or her life journey. More than mere decoration, the forever in our hearts table sitter makes a touching gift for a grieving friend, and is sure to comfort your own heart, too. Specify name; limit 1 line, 25 characters/spaces and years; limit 1 line, 12 characters/spaces. Crafted of 100% MDF. 6" W x 5 1/2" H.
- Features
- Printed with "Those we love don't go away
- they walk beside us every day. Unseen, unheard but always near
- so loved, so missed, so very dear"
- Designed with a built-in easel stand for freestanding display
- Makes a touching gift for a grieving friend
- Crafted of 100% MDF
- 6" wide x 5 1/2" high
Save even more on today's order!
15% Off +
Free Shipping
*applies on orders over $59
Thank you for joining!
You have unlocked your offer on today's order!
*Offer is AUTOMATICALLY applied to your cart*
Exclusive Offers • Sneak Peaks • Sale Alerts
You have unlocked your offer on today's order!
*Offer is AUTOMATICALLY applied to your cart*
 Hover over image to zoom or click to enlarge
Hover over image to zoom or click to enlarge
