Personalized Pet Frame
350963

- Description
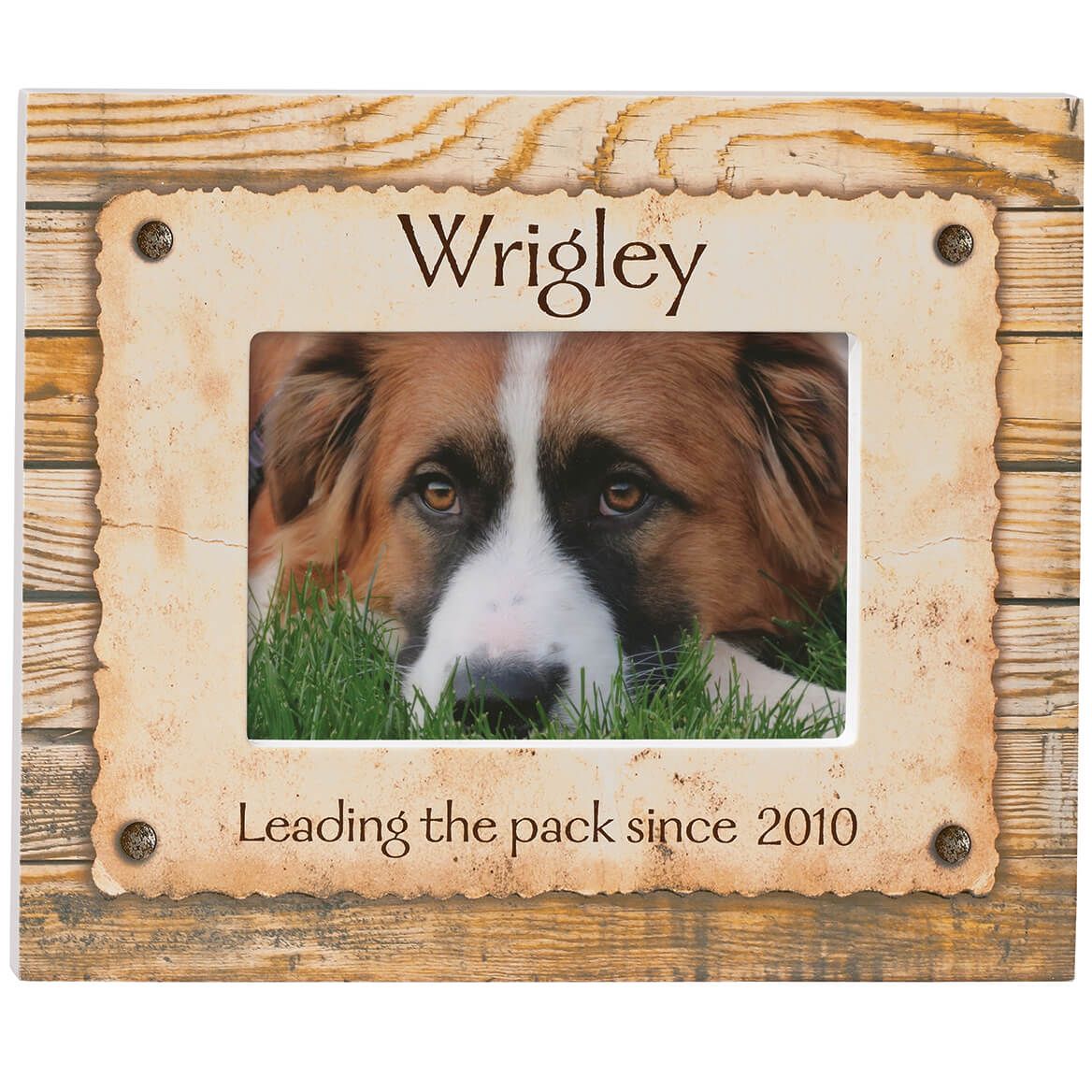
Keep a favorite photo of your beloved pet nearby where you can enjoy it with this personalized Pet Frame. Crafted of quality materials, this pet photo frame is bursting with authentic charm. The frame's background depicts slats of weathered wood, and your pet's photo image is bordered by the image of faux antiqued paper. This down-to-earth imagery is perfectly suited for any pet who enjoys hanging out indoors or outdoors. Plus, the neutral colors blend well with all sorts of room furnishings.
If you enjoy snapping pics of your pet, it may be challenging choosing just one pic to highlight with this special frame. Luckily, you have two great frame designs for showcasing your favorite 4" x 6" photos. Choose either a vertical window or horizontal window for a pooch or feline frame design. Pet-appropriate wording is already provided. Cat frames include "Aloof since" and dog frames include "Leading the pack since" at the bottom. To customize further, you can provide your pet's name and a relevant date.- Features
- A memorable gift for the animal lover in your life
- Choose cat or dog design
- Measures 8" wide x 10" high
- Holds a 4" x 6" horizontal or vertical photo
- Table display
- Specify name, up to 10 characters
- Specify year, up to 4 characters
- No returns on personalized items unless the item is damaged or defective
- Please allow an additional 2 to 3 days for personalized items
Save even more on today's order!
10% Off +
Free Shipping &
Free Gift
*applies on orders over $49
Thank you for joining!
You have unlocked your offer on today's order!
*Offer is AUTOMATICALLY applied to your cart*
Exclusive Offers • Sneak Peaks • Sale Alerts
You have unlocked your offer on today's order!
*Offer is AUTOMATICALLY applied to your cart*
 Hover over image to zoom or click to enlarge
Hover over image to zoom or click to enlarge
